Take screenshot in Chrome, Firefox, Edge without any extension

You found something on a web page and you want to take screenshot of the same in your favorite browser(Chrome, Firefox or Edge). Earlier you required to install extension in individual browsers for this job or buy a specialized tool like Snagit. Since browsers have evolved over time this functionality is integrated in the core itself, you just need to know how to access and use it.
Lets start with Chrome, the most used browser.
Take screenshot in Chrome
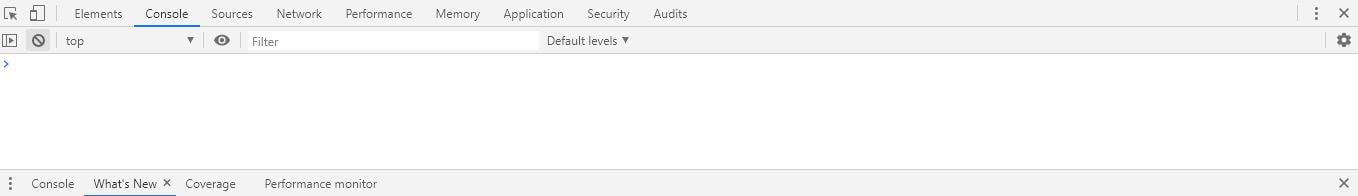
Open DevTools with keyboard shortcut Ctrl+Shift+I or by clicking three dots and choosing More tools -> Developer tools.
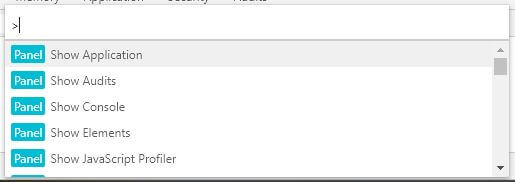
Hit Ctrl+Shift+P to run command
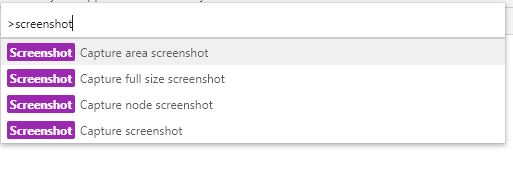
Capture part of a page
Choose the option “Capture area screenshot” if you want to select the area of the page you want to capture. Selecting this option will change the mouse cursor so that you can select the area and once you release the mouse it will capture and download the shot as png image.
Here is an example of area screenshot
Capture full page with scroll
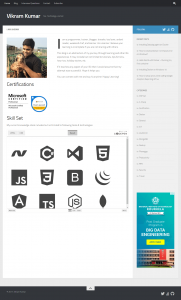
“Capture full size screenshot” will capture full page with scrolling.
Here is how a full size screenshot looks
Capture node
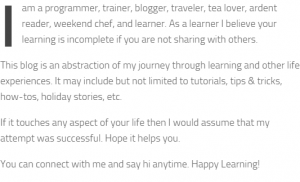
This option is for advanced users and can be useful if you know how to select a HTML element from Chrome DevTools. First you have to go to Elements panel and select the node. In example below I want to capture the highlighted paragraph.
Once you are done with selection of desired element. Hit Ctrl+Shift+P and choose the “Capture node screenshot” option. Chrome will capture the selected node and download the image as follows:
Capture visible are of the page
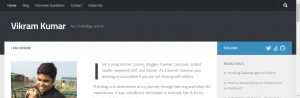
The last option “Capture screenshot” will capture only the visible area of the page without scrolling.
Here is an example
Take screenshot in Firefox
Firefox offers simpler option than Chrome as you don’t have to interact with DevTools and all options are integrated in UI itself.
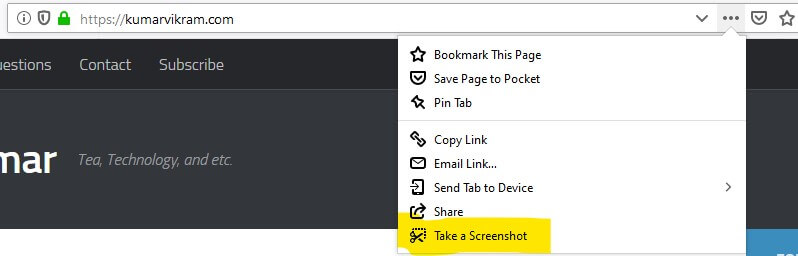
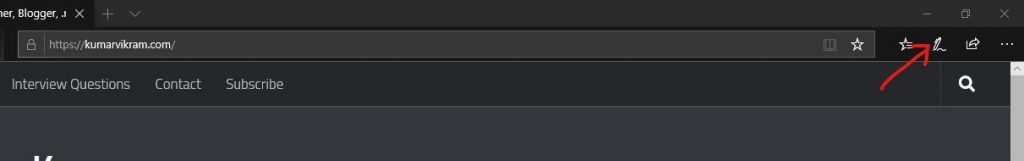
Click … in the address bar and select “Take a screenshot” option from menu
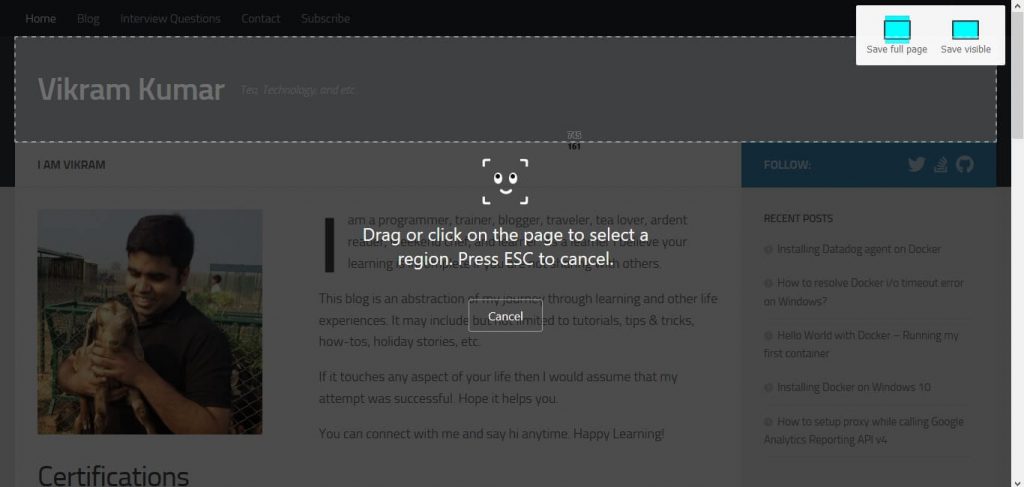
All options to capture different areas of the page are present in the same screen.
Just choose the appropriate option and you are good to go.
Take screenshot in Edge
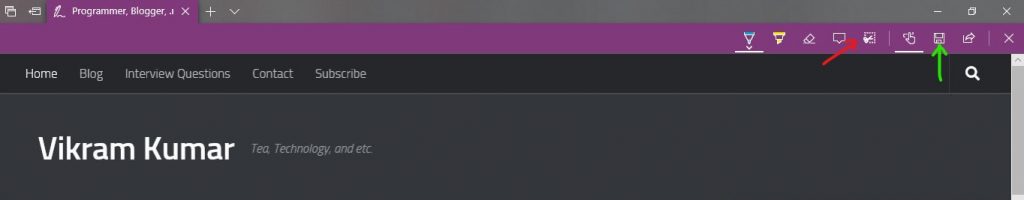
Once you are on your page. Hit Ctrl+Shift+M or click “Add Notes” icon from menu bar.
This will open a new toolbar with different options to capture, mark or add notes to your page. If you just click save icon, it will capture full page and save to OneNote.
If you want to take capture part of the screen then choose clip option.